网站建设之bootstrap响应式布局容器的宽度详细说明教程
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。 原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。 父容器版心的尺寸划分 超小屏幕(手机,小于 768px):设置宽度为 100% 小屏幕(平板,大于等于 768px):设置宽度为 750px 中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px 大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
但是我们也可以根据实际情况自己定义划分 - /*==========================================================
- ****金黑网络主营业务:
- *1,高端网站设计与建设,网站运营托管;
- *2,网站维护,网站修改,功能开发,数据异常处理;
- *3,专业仿站,插件模板定制,程序源码开发;
- *4,网页设计,图标logo设计,图片美工设计;
- *5,服务器托管,安全维护;
- *6,视频制作,视频剪辑
- *7,商城网站,系统开发,公众号小程序app定制开发;
- ****我们的官网:www.jinhei.com
- ****业务联系QQ:515138
- ===========================================================*/
- /* jinhei1. 超小屏幕下 小于 768 布局容器的宽度为 100% */
- @media screen and (max-width: 767px) {
- .container {
- width: 100%;
- }
- }
- /* jinhei2. 小屏幕下 大于等于768 布局容器改为 750px */
- @media screen and (min-width: 768px) {
- .container {
- width: 750px;
- }
- }
- /* jinhei3. 中等屏幕下 大于等于 992px 布局容器修改为 970px */
- @media screen and (min-width: 992px) {
- .container {
- width: 970px;
- }
- }
- /* jinhei4. 大屏幕下 大于等于1200 布局容器修改为 1170 */
- @media screen and (min-width: 1200px) {
- .container {
- width: 1170px;
- }
- }
.container .container-fluid 流式布局容器 百分百宽度 占据全部视口(viewport)的容器。
网站建设之响应式布局容器的宽度详细说明教程

网站建设之响应式布局容器的宽度详细说明教程

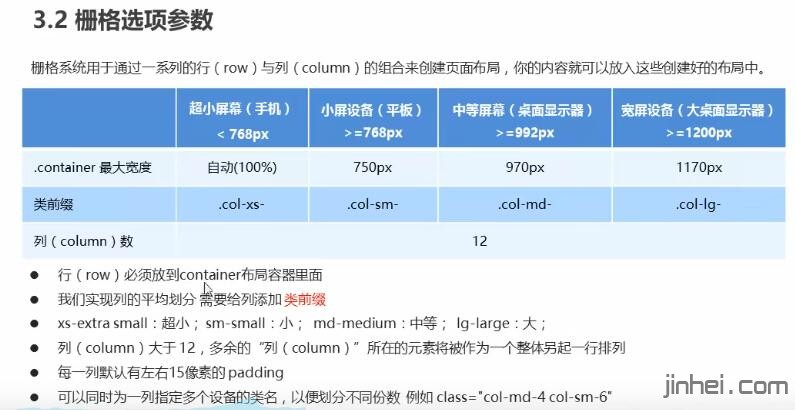
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。 按照不同屏幕划分为1~12 等份 行(row) 可以去除父容器作用15px的边距 xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大; 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列 每一列默认有左右15像素的 padding 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
案例代码如下:
- <div class="container">
- <div class="row">
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
- <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
- </div>
- <!-- 如果孩子的份数相加等于12 则孩子能占满整个 的container 的宽度 -->
- <div class="row">
- <div class="col-lg-6">1</div>
- <div class="col-lg-2">2</div>
- <div class="col-lg-2">3</div>
- <div class="col-lg-2">4</div>
- </div>
- <!-- 如果孩子的份数相加 小于 12 则会? 则占不满整个container 的宽度 会有空白 -->
- <div class="row">
- <div class="col-lg-6">1</div>
- <div class="col-lg-2">2</div>
- <div class="col-lg-2">3</div>
- <div class="col-lg-1">4</div>
- </div>
- <!-- 如果孩子的份数相加 大于 12 则会?多于的那一列会 另起一行显示 -->
- <div class="row">
- <div class="col-lg-6">1</div>
- <div class="col-lg-2">2</div>
- <div class="col-lg-2">3</div>
- <div class="col-lg-3">4</div>
- </div>
- </div>
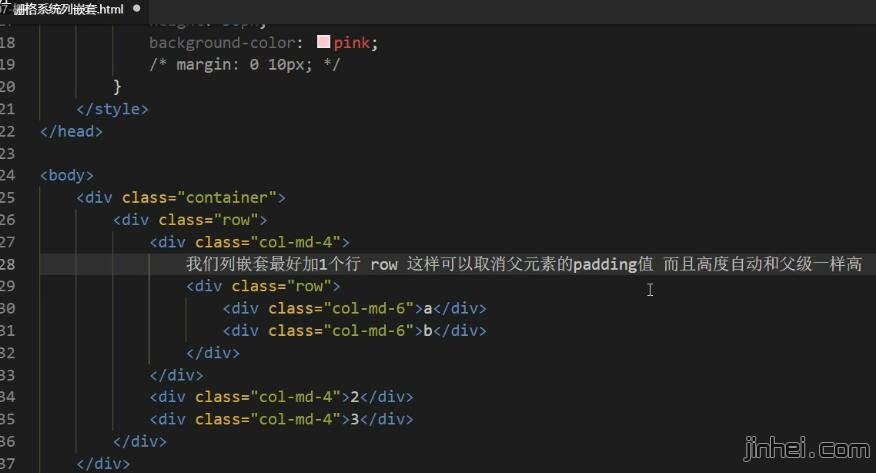
栅格嵌套 栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。
网站建设之响应式布局容器的宽度详细说明教程

- <!-- 列嵌套 -->
- <div class="col-sm-4">
- <div class="row">
- <div class="col-sm-6">小列</div>
- <div class="col-sm-6">小列</div>
- </div>
- </div>
列偏移 使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。 代码: - <!-- 列偏移 -->
- <div class="row">
- <div class="col-lg-4">1</div>
- <div class="col-lg-4 col-lg-offset-4">2</div>
- </div>
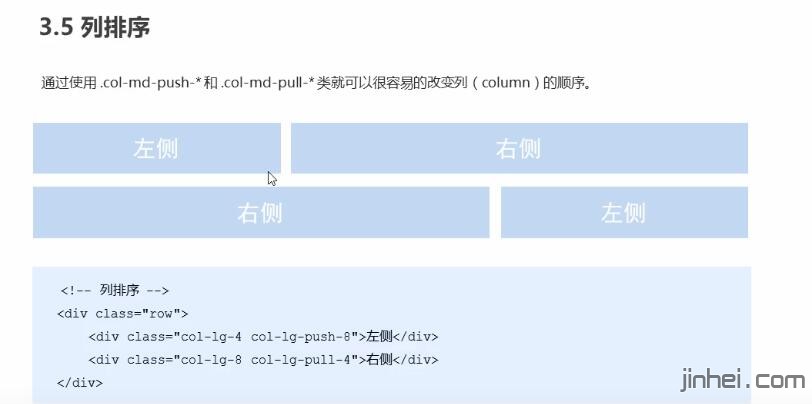
列排序 通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。 - <!-- 列排序 -->
- <div class="row">
- <div class="col-lg-4 col-lg-push-8">左侧</div>
- <div class="col-lg-8 col-lg-pull-4">右侧</div>
- </div>
网站建设之bootstrap响应式布局容器的宽度详细说明教程

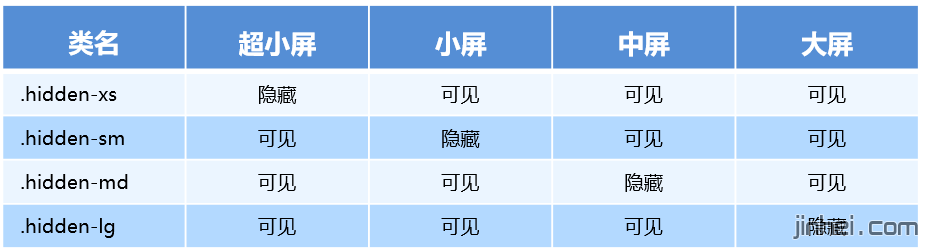
响应式工具 为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
网站建设之bootstrap响应式布局容器的宽度详细说明教程

相关建站链接: | 

