网站建设之JavaScript中的简单数据类型及其说明
网站建设之JavaScript中的简单数据类型及其说明

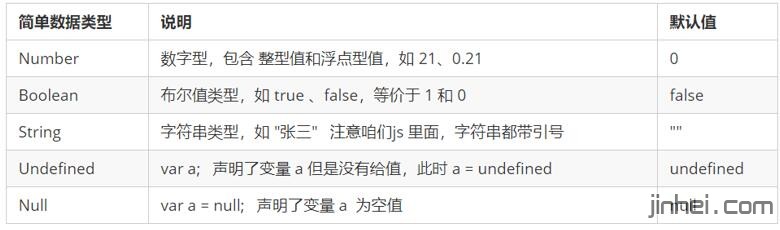
数字型 Number JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。 - var age = 21; // 整数
- var Age = 21.3747; // 小数
字符串型 String 字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号'' - var strMsg = "我爱北京天安门~"; // 使用双引号表示字符串
- var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
- // 常见错误
- var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
布尔型Boolean 布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。 - console.log(true + 1); // 2
- console.log(false + 1); // 1
Undefined和 Null 一个声明后没有被赋值的变量会有一个默认值undefined ( 如果进行相连或者相加时,注意结果) - var variable;
- console.log(variable); // undefined
- console.log('你好' + variable); // 你好undefined
- console.log(11 + variable); // NaN
- console.log(true + variable); // NaN
| 

