html5-表格-表单-多媒体-进制代码编程
特殊字符:
html5-表格-表单-多媒体-进制代码编程

html表格代码如下:
- <table border="5">
- <tr>
- <td>姓名</td>
- <td>性别</td>
- <td>年龄</td>
- </tr>
- <tr>
- <td>金黑网络:马不停蹄</td>
- <td>男</td>
- <td>22</td>
- </tr>
- <tr>
- <td>任盈盈</td>
- <td>女</td>
- <td>18</td>
- </tr>
- <tr>
- <td>任我行</td>
- <td>男</td>
- <td>55</td>
- </tr>
- <tr>
- <td>岳不群</td>
- <td>男</td>
- <td>50</td>
- </tr>
- </table>
html5-表格-表单-多媒体-进制代码编程

注意:border这个属性一定加在table标签上,加在td上不生效
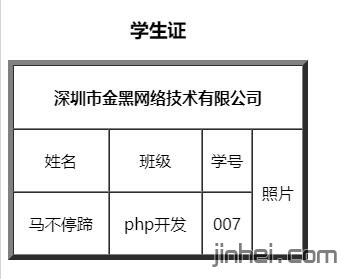
表格制作案例二:
- <table cellspacing="0" cellpading="30" border="5" width="300" height="200">
- <caption><h3>学生证</h3></caption>
- <tr>
- <th align="center" colspan="4">深圳市金黑网络技术有限公司</th>
- </tr>
- <tr align="center">
- <td>姓名</td>
- <td>班级</td>
- <td>学号</td>
- <td rowspan="2">照片</td>
- </tr>
- <tr align="center">
- <td>马不停蹄</td>
- <td>php开发</td>
- <td>007</td>
- </tr>
- </table>
html5-表格-表单-多媒体-进制代码编程

标签语义化
增加了很多标签,在作页面的时候更加具有语义(定义了一些原本没有语义的div模块为有鲜明结构的语义模块) a) <header>标记定义一个页面或一个区域的头部 b) <nav>标记定义导航链接 c) <article>标记定义一篇文章内容 d) <section>标记定义网页中一块区域 e) <aside>标记定义页面内容部分的侧边栏 f) <footer>标记定义一个页面或一个区域的底部
表单新增常用属性------要求掌握
required:必填 placeholder:输入内容提示 autofocus:自动获取焦点-----自动帮我们将光标点进去 - <form method="post" action="http://www.baidu.com">
- <!-- required 必填,必须的 -->
- <!-- 自动获取焦点----自动将光标定位到表单中 -->
- <input type="text" placeholder="请输入用户名" autofocus="autofocus" required="required" />
- <input type="submit" />
- </form>
a) type="email",文本框中只能输入email地址 b) type="date",日期控件
c) type="time"
d) type="month"
e) type="week"
f) type="number",唤醒数字键盘
g) type="range",滑块
h) type="color"
多媒体标签 - <audio src="邓紫棋-喜欢你.mp3" controls autoplay="autoplay"></audio>
controls="controls"用来显示控制面板 autoplay="autoplay"用来控制自动播放 loop="loop"用来设置循环播放 多学一招:为了兼容,通常会写多个资源,第一个不能播放就播放第二个,原因是不同的浏览器支持的格式不一样,所以出现了一种兼容写法(前提是准备三种格式的视频文件) - <audio controls autoplay>
- <source src="music/music.mp3">
- <source src="music/music.ogg">
- </audio>
- <video controls autoplay loop>
- <source src="邓紫棋_喜欢你.mkv">
- <source src="邓紫棋_喜欢你.webm">
- </video>
| 

