css弹性布局,马不停蹄原创作品
a) 分栏显示--语法:column-count:值 取值:值是一个栏目的数量 代码如下: - <title>金黑网络:马不停蹄</title>
- <style type="text/css">
- .box{column-count:4;width:100%;}
- </style>
- </head>
- <body>
- <div class="box">
- 深圳市金黑网络技术有限公司(以下简称金黑网络),是一家专注中小型企业高端网站建设、营销型网站建设、响应式网站建设、H5自适应网站建设、商城网站建设、系统开发计、公众号小程序开发、品牌设计、网页设计、站点关键词排名、SEO整站优化、网站维护托管运营、全网网络推广营销解决方案一站式服务公司,我们的目标是将金黑网络打造成网站品牌策划、网站品牌形象设计、网络营销传播行业的国际型企业!为客户创造有价值的品牌营销体验,让互联网提升企业的竞争力!
- 金黑网络是深圳网站建设专家,致力于互联网品牌建设与网络营销,专业领域包括网站建设、电商网站制作开发、微信营销、系统平台开发, 与其他网站设计及系统开发公司不同,我们的整合解决方案结合了金黑网络网络品牌建设经验和互联网整合营销的理念,并将策略和执行紧密结合,且不断评估并优化我们的方案,为客户提供一体化全方位的互联网品牌整合方案!
- 作为一家志在为客户创造更大价值的深圳建站网络公司,我们的客户来自各行各业,为了共同目标,我们在工作上密切配合,从创业型小企业到知名品牌,感谢他们对我们的高要求,感谢他们从不同领域给我们带来的挑战,让我们激情的团队有机会用头脑与智慧不断的给客户带来惊喜。
- 从PC端到移动终端,从互联网品牌建设到微信营销,从创意策划到系统平台开发,金黑网络都积累了丰富经验,并已为众多500强企业、知名上市公司及大型企事业集团提供激动人心的专业服务!
- </div>
代码 运行效果图:
css弹性布局,马不停蹄原创作品

b) 多栏隔断框--语法:column-rule:值 取值:这里的取值和边框的取值是一样的,也有边框厚度,边框颜色,边框样式 - column-rule:5px solid red;
整体代码如下: - <style type="text/css">
- .box{column-rule:5px solid red;column-count:4;width:100%;}
- </style>
css弹性布局,马不停蹄原创作品

c) 设置每一栏的宽度--语法:column-width:值 取值:值和宽度的值一样 语法代码: - <style type="text/css">
- .box{column-width:80px;width:500px;border:1px solid red;}
- </style>
概念:可以实现类似浮动的效果,但是不会脱离文档流 语法:display:flex -------------设置一个弹性容器 主要属性(都需要先设置display:flex;): a) 设置弹性布局的方向--语法:flex-direction:值取值: (1)row横向排列,等同于左浮动浮动效果 语法代码: - display: flex;flex-direction: row;
代码运行效果图:
css弹性布局,马不停蹄原创作品

(2)row-reverse 横向反向排列,等同于右浮动的效果
(3)column 纵向排列
(4)column-reverse 纵向反向排列,从下到上的排列
css弹性布局,马不停蹄原创作品

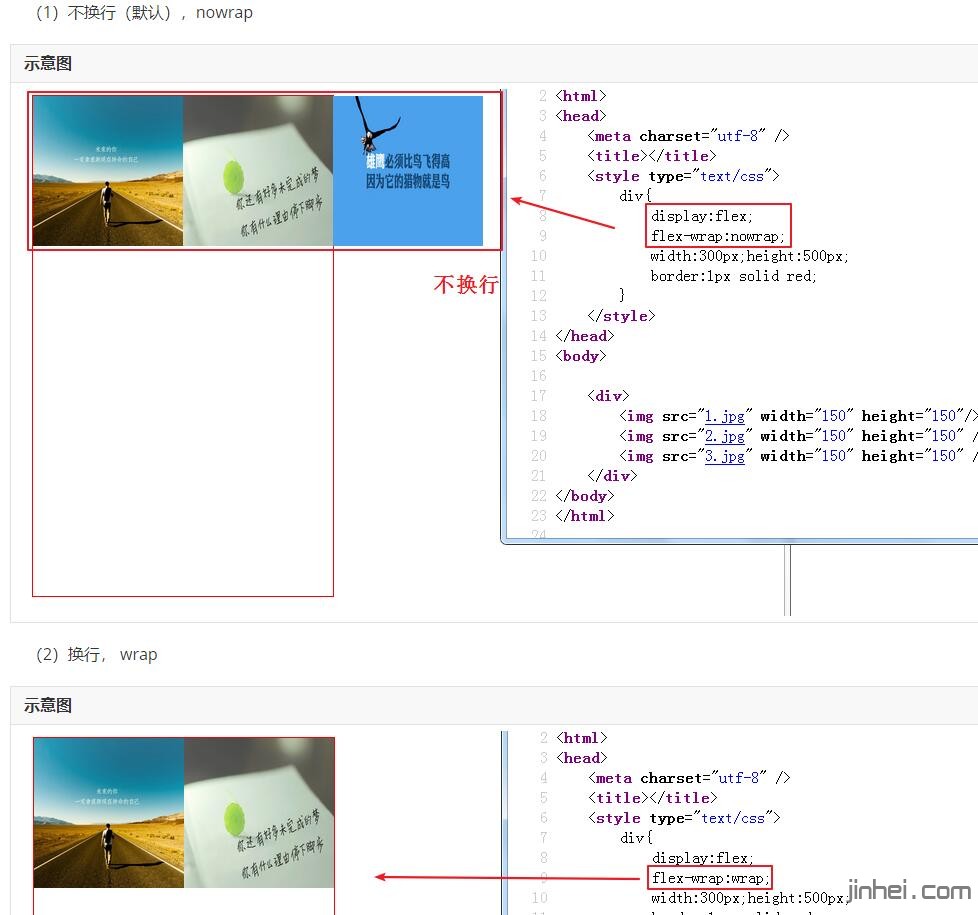
b) 设置 弹性布局是否换行,语法:flex-wrap:值取值: (1)不换行(默认),nowrap (2)换行, wrap
(3)换行,并反向排列(从下往上排列),wrap-reverse------从下往上,从左往右进行排列
css弹性布局,马不停蹄原创作品

c) 设置弹性布局的水平对齐方式,语法:justify-content:值取值: (1)从左向右(左对齐),默认,flex-start (2)从右往左排列(右对齐),flex-end
(3)两端对齐,中间等距离隔开,space-between
(4)两端的空白是中间空白的一半,space-around------------环绕对齐
(5)居中对齐,center
(6)等距离排列,space-evenly
css弹性布局,马不停蹄原创作品

d) 垂直对齐方式,语法:align-content:值(在换行的时候用)
语法代码:
- display:flex;
- flex-wrap:wrap;
- align-content:stretch;
取值: (1)默认的排列方式,stretch--------靠上排列,但是元素之间有间距 (2)靠上排列(上对齐),flex-start
(3)靠下排列(下对齐),flex-end
(4)垂直上下两端对齐,中间等距离空白,space-between
(5) 两端的空白是中间的空白的一半,space-around
(6)居中对齐,center
(7)等距离摆放,space-evenly
css弹性布局,马不停蹄原创作品

e) 交叉对齐方式,语法:align-items:值 ,需要横向排列取值: (1)flex-start,从起始位置对齐 (2)flex-end,在结束位置对齐--------底部对齐
(3)center,居中对齐---------垂直居中
(4)baseline,在基准线对齐
(5)stretch,拉伸子元素------图片不行
css弹性布局,马不停蹄原创作品

f)子元素单独在y轴上的对齐方式,语法:align-self:值取值: auto:默认值,元素继承了它的父容器的align-items属性,如果没有父容器则为"stretch" stretch:拉伸 center:居中 flex-start:最上面 flex-end:最下面 baseline:容器的基线 其实这个属性的结果和align-items的一样,只是align-items修饰的弹性容器中的所有子元素,align-self修饰的当前这一个元素。
text-align:center;和margin:auto;的区别 text-align:center; 1.文本水平居中对齐 2.设置在父元素上,作用于子元素(行元素和行内块,不能对块元素生效) margin:auto; 1.盒子水平居中 2.设置在自身,作用于自身(自己是块元素,在父元素中居中,不能对行元素生效) | 

